Angular Training in Hyderabad
- Online & Offline (Live Classes)
- Expert Trainer with 15+ years industry experience
- Lifetime access to the enrolled classes
- Interview guidance with mock interviews
- Practice assignments after the classes
- 100% Placement Assistance
1200+
Students Graduated
4.8★
Top Rated
2 Months
Duration

Table of Contents
ToggleAngular Training in Hyderabad
Batch Details
| Trainer Name | Mr. Ravi |
| Trainer Experience | 12 Years |
| Timings | Monday to Friday (Morning and evening) |
| Next Batch Date | 20-07-2024 AT 07:00 AM |
| Training Modes | Classroom & Online |
| Call us at | +918464844555 |
| Email us at | fullstackmasters.in@gmail.com |
| For More Details at | For More Demo Details |
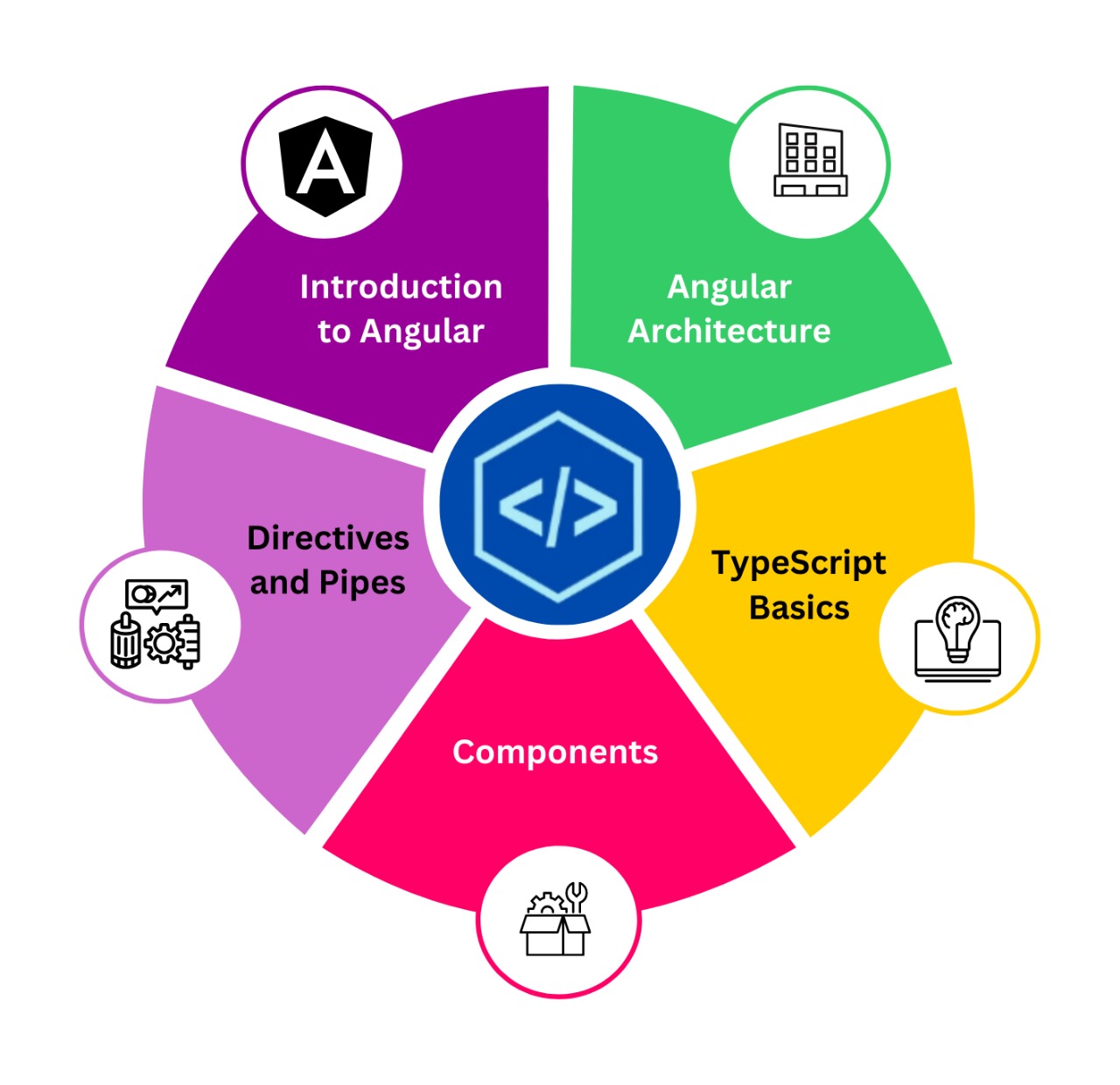
Angular Training in Hyderabad Course Curriculum
Module 1-HTML and CSS
- html and css beyond basics
Angular 2/4/5/6/7
• Introduction
• What is Angular
• Architecture of Angular Apps
• Setting Up the Development Environment
• Your First Angular App
• Structure of Angular Projects
• Webpack
• Angular Version History
• Course Structure
Module 2-TypeScript Fundamentals
- Basic Setup
• Introduction
• What is TypeScript?
• Your First TypeScript Program
• Declaring Variables
• Types
• Type Assertions
• Arrow Functions
• Interfaces
• Classes
• Objects
• Constructors
• Access Modifiers
• Access Modifiers in Constructor Parameters
• Properties
• Modules
Module 3-Angular Fundamentals
- Introduction
• Building Blocks of Angular Apps
• Components
• Generating Components Using Angular CLI
• Templates
• Directives
• Services
• Dependency Injection
• Generating Services Using Angular CLI
Displaying Data and Handling Events
• Introduction
• Property Binding
• Attribute Binding
• Adding Bootstrap
• Class Binding
• Style Binding
• Event Binding
• Event Filtering
• Template Variables
• Two-way Binding
• Pipes
• Custom Pipes
Directives
• Introduction
• ngIf
• Hidden Property
• ngSwitchCase
• ngFor
• ngFor and Change Detection
• ngFor and Trackby
• The Leading Asterisk
Module 4-Template-driven Forms
- Introduction
• Building a Bootstrap Form
• Types of Forms
• ngModel
• Adding Validation
• Specific Validation Errors
• Styling Invalid Input Fields
• Cleaner Templates
• ngForm
• ngModelGroup
• Control Classes and Directives
• Disabling the Submit Button
• Working with Check Boxes
• Working with Drop-down Lists
• Working with Radio Buttons
Module 5-Reactive Forms
• Introduction
• Building a Bootstrap Form
• Creating Controls Programmatically
• Adding Validation
• Specific Validation Errors
• Implementing Custom Validation
• Asynchronous Operations
• Asynchronous Validators
• Showing a Loader Image
• Validating the Form Input Upon Submit
• Nested FormGroups
• FormArray
Module 6- Consuming HTTP Services
• Introduction
• JSONPlaceHolder
• Getting Data
• Creating Data
• Updating Data
• Deleting Data
• OnInit Interface
• Separation of Concerns
• Extracting a Service
• Handling Errors
• Handling Unexpected Errors
• Handling Expected Errors
• Throwing Application-specific Errors
• Handling Bad Request Errors
• Importing Observable Operators and Factory Methods
• The Map Operator
• Observables vs Promises
Module 7-Routing and Navigation
• Introduction
• Routing in a Nutshell
• Configuring Routes
• RouterOutlet
• RouterLink
• RouterLinkActive
• Getting the Route Parameters
• Why Route Parameters Are Observables
• Routes with Multiple Parameters
• Query Parameters
• Programmatic Navigation
Module 8-Authentication and Authorization
• Introduction
• Application Overview
• Architecture
• JSON Web Tokens
• Starter Code
• Implementing Login
• Implementing Logout
• Showing or Hiding Elements
• Showing or Hiding Elements based on the User’s Role
• Getting the Current User
• CanActivate Interface
• Redirecting Users After Logging In
• Protecting Routes Based on the User’s Role
• Accessing Protected API Resources
Module 9-Deployment
- Introduction
• Preparing for Deployment
• JIT vs AOT Compilation
• Angular Compiler in Action
• Building Applications with Angular CLI
• Environments
• Adding Custom Environments
• Linting with Angular CLI
• Linting in VSCode
• Other Deployment Options
Module 10- Animations
- Introduction
• Examples of Animations
• Different Ways to Create Animations
• Angular Animations
• Importing the Animations Module and Polyfills
• Implementing a Fade-in Animation
• Implementing a Fade-out Animation
• States
• Transitions
• Animatable Properties
Module 11- Angular Material 2
- Introduction
• What is Angular Material
• Installing Angular Material
• Check Boxes
• Radio Buttons
• Selects
• Inputs
• Text Areas
• Date Pickers
• Icons
• Buttons
• Chips
• Progress Spinners
• Tooltips
• Tabs
• Dialogs
• Passing Data to Dialogs
• Other Components
Module 12-Client Side Concepts
HTML & XHTML
- Basic Tags and Structure
- Text and Fonts, Creating Lists
- Building the Site/Creating Links
- Working with Images, Creating Tables
- Designing Website using Tables
- Creating Frames, Inline Frames
- Framesets Creating Forms
- video tag
- audio tag DOCTYPE declaration
- W3C Standards
- DIV & SPAN
- Designing Website using DIV
Module 13 - CSS
- Style Sheet Basics
- Classes & IDs
- Setting Font and Text Styles
- Background Properties
- Box Properties
- Lists & Pseudo classes
- border
- padding & Margin Properties
- CSS Menus & Positions
Module 14-JavaScript & DHTML
- Introduction
- Scripting Basics
- Functions
- Working with Objects
- String Object
- Array Object
- Math & Date
- Objects
- DOM (Document Object Model)
- DOM Hierarchy
- Window Object
- Navigator
- Location
- Screen Objects
- Link Objects
- History Objects
- Select Objects Working with Forms
- Event Handling
- Form Validation
- DHTML Form Validation
Module 15-JQuery
- Introduction
- CSS selectors
- Effects & Animations
- Form Validation
- jQuery with Ajax
- jQuery with Database.
Module 16-ACTE :
: Introduction to AngularJS
- What is Angular
- Difference between Angular 2.0 vs 7.0
- Angular CLI and Troubleshooting
- Node JavaScript Introduction
- Setup a Project
- Setup Node JS with Angular
- Typescript Introduction
- What is bootstrap
- Create Your Fist App
Module 17-Modules and Components
- What is Component in Angular js
- What is Module in Angular js
- Create and Start Component
- Why Components are important
- How we create a component
- Create Component using CLI
- What is nesting Component
- What is Component Template
- Omponent Styles and Selectors
Module 18-Data Binding in Angular
- What is Data binding
- Splitting Application into Component
- String Interpolation
- What is Property Binding
- Difference between Property Binding and String Interpolation
- Binding with Custom Events
- What are Binding Properties and Events
- Two Way binding
- Combine Forms with Data binding
- Custom Properties
- What is Encapsulation
- How to Use Local Reference in Templates
- Access and DOM
- Component Lifecycle
- What is Hooks in Angular js
- Access Template with Hooks
Module-19 : Directives in Angular JS
- What is Directives
- Using Output Data Conditionally
- What is ng if and else condition
- Output List
- Styling Element with ngStyle
- How to apply css class dynamically with angular js
- How to Create Basic Attribute Directive
- What is Renderer
- What is HostBinding and HostListener
- Directive Properties
Module-20 : Dependency Injection in Angular JS
- What is Dependency Injection
- What is Services
- Logging Service and Injection
- Create Data Service
- Instance of Services
- Insert Service into Services
- How to use service in Cross Component
- What is Hierarchical Injector
Module-21 : Routing
- What is Routing?
- Loading of Routes
- Navigation and it path
- Styling of Router Links
- Relative Path Navigation
- De ne parameter in Routing
- Fetch Routing Parameter
- Observables
- Passing & Retrieving Parameters & Fragments
- Nested RoutingCon g Query Parameters
- Redirection Routes
- Route con guration
- Route Guards
- Protect Routes with can activate
- Navigation Controlling
- Static Data in Route
- Location Strategies
Module-22 Forms
- What is Forms and how do we handle it?
- Reactive Approach
- Template Driven
- Create Template Driven Forms
- What is Registering Control
- Use and Submit of Forms
- Access of Forms
- How to add validation in use input
- Build-In Validation
- HTML5 Validation
Output Validation and Error Messages
Module-23 Reactive Forms
- What is Reactive Forms
- Create Reactive form through code
- Syncing of HTML and Form
- Adding Validation
- Sumit Forms
- Grouping
- Form Control Arrays
- Custom Validators
- Relative Forms
- Async validation
- Value changes and Reacting to status
Module-24 Pipes
- What is Pipes in Angular
- How we use pipes
- Chaining Multiple pipes in angular
- parameterizing a pipe
- Filter Pipe
- Impure & Pure Pipe
- async Pipes
Angular Training in Hyderabad
Key Points

Comprehensive Curriculum
Full Stack Campus, located in Hyderabad, provides a thorough Angular training course. It covers all the important concepts, tools, and techniques you need to gain a strong understanding of Angular development.

Experienced Instructors
Angular training in Hyderabad program is guided by experienced and knowledgeable instructors who bring real-world expertise to the classroom, ensuring that participants receive practical insights and guidance.

Hands-On Learning
The Angular training at Full Stack Campus Institute hands-on learning, providing participants with practical exercises, coding assignments, and real-world projects to improve theoretical knowledge.

Industry-Relevant Projects
Participants have the opportunity to work on industry-relevant projects, allowing them to apply their skills to real-world scenarios and build a profile that presents their proficiency in Angular development.

Latest Angular Versions
Angular training in Hyderabad stays up-to-date with the quickly changing technology landscape, including the latest versions of Angular to guarantee that participants are proficient in the newest features and efficient techniques.

Interactive Learning Environment
The institute Promotes an interactive learning environment, encouraging active participation, discussions, and joint problem-solving among participants, which enhances the overall learning experience.

Career Guidance and Placement Support
Angular training in Hyderabad Institute offers career guidance and placement support to help participants in successfully transitioning into the workforce. This includes services such as resume building, interview preparation, and assistance with job placement.

Flexible Schedule Options
Acknowledging the diverse requirements of participants, the institute provides flexible scheduling options, including weekday and weekend batches, allowing individuals to pursue Angular training without interrupting their existing commitments.

Continuous Learning Resources
After the formal training period, participants gain access to a abundance of ongoing learning resources, including updated course materials, ensuring they remain connected with the latest developments in Angular even after finishing the program.
What is Angular?
About
- AngularJS is a JavaScript framework developed by Google that helps build dynamic and interactive web applications.
- It follows the Model-View-Controller (MVC) architectural pattern for organizing and managing application structure.
- AngularJS facilitates declarative programming, simplifying the process of writing clean and easily understandable code.
- It provides two-way data binding, automatically synchronizing data between the model and the view.
- Angular training course instructs learners on constructing dynamic web applications using the Angular framework.
- AngularJS is highly extensible, allowing developers to create custom directives and modules to meet specific application needs.
Objectives of the Course
- Gain a solid understanding of fundamental Angular concepts and principles.
- Learn the latest features and best practices in Angular development.
- Develop hands-on experience through practical projects to reinforce theoretical knowledge.
- Master the design and construction of dynamic and responsive web applications using Angular.
- Acquire proficiency in performance optimization techniques for efficient application development.
Prerequisites of Angular
- A fundamental understanding of HTML, CSS, and JavaScript is necessary as AngularJS extends upon these core web technologies.
- Having a grasp of client-side scripting concepts and familiarity with web application development principles will be advantageous when learning AngularJS.
- Participants with prior experience in front-end development and a working knowledge of JavaScript frameworks will find it easier to grasp AngularJS concepts during the training.
- Angular involves programming using TypeScript, HTML, and CSS as its foundation for front-end web development. Developers write code to create Angular components, services, and other elements.


Who should learn?
- Web developers seeking to improve their skills and stay current with the latest technology trends should consider learning AngularJS.
- Front-end developers aiming to construct dynamic and interactive web applications should consider learning AngularJS.
- Students aspiring for a career in web development or software engineering can gain valuable skills and enhance their job prospects by learning AngularJS.
- Full-stack Python development involves proficiency in Python, HTML, CSS, JavaScript, front-end frameworks like React, back-end frameworks, databases, deployment strategies, testing methodologies, security practices, version control systems, and DevOps methodologies.
- Individuals passionate about coding and eager to explore new frameworks and technologies should contemplate learning AngularJS.
Angular Training in Hyderabad
Course Outline
The course begins with an introduction to fundamental Angular concepts, including components, directives, and modules.
Participants delve into TypeScript essentials, learning how to use this superset of JavaScript to build robust Angular applications.
An Angular training course teaches learners how to construct dynamic web apps using the Angular framework. Components, directives, services, and other fundamental front-end development capabilities are covered.
Advanced topics such as dependency injection and services are explored to enhance participants' understanding of Angular architecture.
Routing and navigation concepts are covered, enabling participants to create seamless, multi-page applications.
The course includes in-depth sessions on HTTP communication, teaching participants how to interact with APIs and handle data within Angular applications.
Participants gain insights into state management using RxJS, learning to manage and respond to application state changes.
The training culminates with an emphasis on testing strategies and best practices, ensuring that participants are prepared to produce high-quality, error-free Angular code.
Angular Training in Hyderabad
Modes of Training
Classroom Training
- Face-to-face Teaching
- Engaging Learning Interactions
- Practical Application
- Tasks Collaborative
- Group Activities
- Well-Organized Syllabus
Self-Paced Videos
- Flexible Learning Schedule
- 24/7 Access to Resources
- Rich Multimedia Content
- Self-Evaluation Tools
- Daily Session Recordings
- Real-world Projects
Corporate Training
- Tailored Training Programs
- On-site or Virtual Training Sessions
- Live Project Integration
- Daily Class Recordings
- Team-building Activities
- Subject Matter Experts
Career Opportunities
01
Front-End Developer
Angular skills are crucial for front-end developers who specialize in crafting interactive and user-friendly interfaces for web applications.
02
UI/UX Developer
UI/UX professionals utilize Angular to design and implement visually appealing and intuitive user interfaces, thereby enhancing the overall user experience.
03
Angular Developer
Specialized Angular Developers exclusively focus on Angular-based projects, handling the responsibility of building and maintaining Angular applications.
04
Full Stack Developer
Full-stack developers utilize Angular on the front end to create dynamic interfaces, complementing their proficiency in back-end technologies for comprehensive web development.
05
Software Engineer
Software engineers with expertise in Angular contribute to the development of robust and scalable software applications, utilizing Angular for the front-end architecture.
06
Angular Architect
Experienced developers may transition into roles as Angular architects, providing guidance on the overall design and structure of Angular applications within complex software ecosystems.
Angular Training
Skills Developed Post Training
01
Ability to build dynamic and responsive web applications using AngularJS.
02
Proficiency in using AngularJS directives, filters, and services to manipulate data and create interactive user interfaces.
03
Understanding of the Model-View-Controller (MVC) architecture and its implementation in AngularJS applications.
04
Knowledge of AngularJS modules and their effective use in organizing and managing codebase.
05
Skill in testing and debugging AngularJS applications to ensure high-quality and stable projects.
06
Expertise in utilizing AngularJS tools and libraries to enhance development efficiency.
Certifications

- The Angular certificate provided by Full Stack Masters Institute carries substantial significance in the competitive landscape of web development.
- This certification not only confirms an individual's expertise in Angular but also serves as a tangible demonstration of their dedication to staying abreast of industry-leading technologies.
- In an era where Angular is widely utilized, possessing this certification signals to employers that the individual has undergone comprehensive training, acquired hands-on experience, and is well-equipped to contribute effectively to Angular-based projects.
- The certificate serves as a testament to the skills and knowledge acquired through the institute's program, enhancing the credibility and marketability of professionals in the dynamic field of web development.
Angular Training in Hyderabad
Testimonials
Companies that Hire
Angular Training in Hyderabad
Benefits of the Course
In-Demand Skill Set
Angular training in Hyderabad equips individuals with a sought-after skill set, aligning them with the demand for proficient Angular developers in the web development industry.
Career Advancement
Gaining proficiency in Angular enhances career prospects, opening doors to roles such as front-end developer, UI/UX developer, and software engineer.
Building Dynamic Web Applications
Participants acquire the ability to design and construct dynamic and responsive web applications, enhancing user experiences across various platforms.
Staying Current with Technology
Angular training ensures that individuals stay current with the latest advancements in web development, given that Angular is a widely used and continually evolving framework.
Industry-Recognized Certification
Completing Angular training in Hyderabad from a reputable institute provides individuals with an industry-recognized certification, which enhances their credibility and employ ability in the job market.
Effective Problem-Solving
The training enhances problem-solving skills by offering practical experience in tackling real-world development challenges, thereby making participants more adept at addressing issues in Angular applications.
Angular Training
Market Trend
01
The market trend for AngularJS is steadily growing, with an increasing demand for qualified professionals.
02
AngularJS is one of the leading JavaScript frameworks in use today, commanding a market share of over 11%.
03
The most recent version of AngularJS, Angular 14, was released in June 2022, signifying continued development and support for the framework.
04
AngularJS’s popularity can be attributed to its capability to create Single-Page Applications (SPAs) that provide dynamic and interactive user experiences.
05
AngularJS benefits from a large community of developers who contribute to open-source projects, provide support, and share knowledge, all of which contribute to the framework’s growth.
06
Numerous companies are adopting AngularJS to develop scalable and maintainable web applications that deliver seamless user experiences across various devices.
07
AngularJS is utilized across various industries, including eCommerce, healthcare, finance, and education, underscoring its versatility and applicability for different types of projects.
08
The market trend for AngularJS is expected to persist, with a focus on enhancing performance, accessibility, and compatibility with new technologies.
FAQs
The Angular training in Hyderabad typically lasts for 4-6 months, depending on the course structure and curriculum.
No, there is no specific educational background required. However, basic knowledge of HTML, CSS, and JavaScript is recommended.
Yes, upon successful completion of the AngularJS training program, you will be awarded a certificate from Full Stack Campus Institute.
Full Stack Campus Institute provides both online and in-person training options for AngularJS, allowing participants to choose the mode that suits their convenience.
Yes, the AngularJS training program includes practical hands-on projects and assignments to help you apply your learning and gain real-world experience.
Full Stack Campus Institute offers placement assistance to help students find job opportunities in the industry after completing the AngularJS training program.
While there are no strict prerequisites, having basic knowledge of HTML, CSS, and JavaScript will be beneficial for understanding AngularJS concepts.
Yes, the AngularJS training is conducted by experienced instructors who provide comprehensive guidance and support throughout the program.
Yes, Full Stack Campus Institute offers the flexibility to customize the AngularJS training program to meet the specific requirements of individuals or corporate clients.

