React Training in Hyderabad
- Online & Offline (Live Classes)
- Expert Trainer with 15+ years industry experience
- Lifetime access to the enrolled classes
- Interview guidance with mock interviews
- Job-Oriented training
- 100% Placement Assistance
1200+
Students Graduated
4.8★
Top Rated
2 Months
Duration

Table of Contents
ToggleReact Training in Hyderabad
Next Batch Details
| Trainer Name | Mr. Ravi |
| Trainer Experience | 12 Years |
| Timings | Monday to Friday (Morning and evening) |
| Next Batch Date | 20-07-2024 AT 07:00 AM |
| Training Modes | Classroom & Online |
| Call us at | +918464844555 |
| Email us at | fullstackcampus.com@gmail.com |
| For More Details at | For More Demo Details |
React Training in Hyderabad Course Curriculum
HTML
Module-1) HTML 5 Introduction
● Basics of html and document structure
● Doctypes
● Basic Tags
I. html
II. head
III. body
IV. title
V. meta
VI. link
VII. script
● Html attributes
Module 2- Page Formatting
a. Paragraphs
b. Line breaks
c. Blank space
d. Pre Formatting text
e. Headings
f. Comments
Module 3-HTML Elements
a. Element Types
i. Block Elements
ii. Inline Elements
b. Div
c. Span
d. Header
e. Footer
f. Section
g. Article
h. Nav
i. Aside
4) Lists
a. UnOrdered Lists
b. ordered Lists
c. Nested Lists
d. Definition Lists
5) Links
a. What are links
b. Text links
c. Image links
d. Opening link in new window / new tab
e. Opening link in same same tab
f. Links to content of same page
g. Linking to an email
h. Linking to a file
6) Images
a. Introduction to images
b. Adding an image to web page
c. Image alt text
d. Image labels
7) Tables
a. Displaying data in table
b. Table Header
c. Table Body
d. Table
e. Thread
f. Tbody
g. Tr
h. Td
i. Th
Module 4-Forms
a. Introduction
b. Text Box
c. text
d. password
e. email
f. number
g. date
h. range
i. url
j. color
k. Radio Button
l. Check Boxes
m. Select Box
n. Multiple Select Box
o. Text Area
p. Submit Button
q. Reset Button
Module 5-Storage
a. Web Storage
b. Local storage
c. Session storage
HTML Media
a. Introduction
b. Audio
c. Vedio
d. Accessing audio/video from external source file in webpage
HTML Graphics
a. Introduction to SVG and Canvas
CSS 3
1. Introduction
a. Version history
b. Css syntax
c. Styling using external style sheets
d. Styling using internal styles sheets
e. Inline Styles
f. Multiple stylesheets
2. Selectors:
a. Specificity
b. Tag selector
c. ID Selectors
d. Class Selectors
e. Grouping Selectors
f. Universal Selector
g. Descendant / Child Selectors
h. Attribute Selectors
i. CSS – Pseudo Classes
3. Text Fonts
a. color
b. background-color
c. text-decoration
d. text-align
e. vertical-align
f. text-indent
g. text-transform
h. white space
i. letter-spacing
j. word-spacing
k. line-height
l. font-family
m. font-size
n. font-style
o. font-variant
p. font-weight
Module 6-Background
a. Background Image
b. Background color
c. Background Position
d. background-repeat
Border:
a. Border width
b. Border Type
c. Border Color
d. Border radius
Box Model:
a. Margin
b. Padding
c. Width
d. Height
e. Borders
Module 7- Positioning
a. Static
b. Fixed
c. relative
d. Absolute
e. Z-index
Module 8- Display
a. Inline
b. Inline Block
c. block
d. Table
e. Flex
f. Grid
g. NONE
Module 9- Visibility
a. Visible
b. Hidden
Floats:
a. Float
b. Clear
Responsive Web Design:
a. Media Queries
b. Breaking Points
c. Targeting Web Page
d. Targeting PDF
Module 10-Transforms
a. 2D Transforms
b. 3D Transforms
c. Transitions
d. Animations
CSS ShortHand
Opacity
Box shadow
Gradient
Flex Box
JavaScript
1. javascript introduction
2. statements
3. comments
4. Variables
5. Operators
a. Arithmetic
b. Logical
c. Relational
d. Assignment
6. Data Types
a. Number
b. Boolean
c. String
d. Function
e. Array
Module 11-Conditional Control Structures
a. if
b. ifelse
c. switch
. Iterative control structures
a. For
b. For in
c. While
d. Do While
e. For of
Module 12-Functions
a. Function declaration
b. Function calling
c. Function Arguments, Parameters
d. Functional Scope
e. Returning from a function
f. closures
g. Functions as Arguments
h. Recursive functions
. Strings
a. Introduction
b. String Methods
i. Split()
ii. Trim()
iii. Charat()
iv. Length.
v. Substr()
vi. concat()
Module 13- Arrays
a. Introduction
b. Array Methods
i. Map
ii. Filter
iii. Find
iv. FindIndex
v. Foreach
vi. indexof
vii. includes
viii. join
ix. push
x. pop
xi. reduce
xii. slice
xiii. reverse
xiv. & More
c. Iterating an Array
d. Sorting an Array
. Dates
a. Date FOrmats
b. Date get methods
c. Date set methods
Module 14-Javascript Global objects
a. Math
b. Console
Objects
a. Introduction
b. Creating objects
c. Object properties
d. Object methods
e. Prototype of an object
f. cloning an object
g. Joining Multiple objects
. DOM – Document Object Model
a. Document Object
b. Accessing an element
c. Create Element
d. Setting an attribute
e. Append Childs
f. Removing an element
g. Creating Text notes
h. Adding or removing Events
16. Variable Hoisting
a. Introduction
b. Functional scope
c. Block scope
Module 15. Events
a. Introduction
b. Examples of events
i. click
ii. mousemove
iii. doubleclick
iv. blur
v. focus
vi. load
vii. hover
viii. & More.
c. Event Handlers
i. Adding
ii. Removing
d. Event bubbling
e. Event propagation
f. preventing events from default behaviour
Ecmascript - 6
1. Variable declaration using Let & const
2. Arrow Functions
3. Classes
4. Maps
5. Sets
6. Modules
7. Rest or spread operator
8. Array destructuring
9. Object destructing
10. Default parameters
11. Promises
12. Async – Await
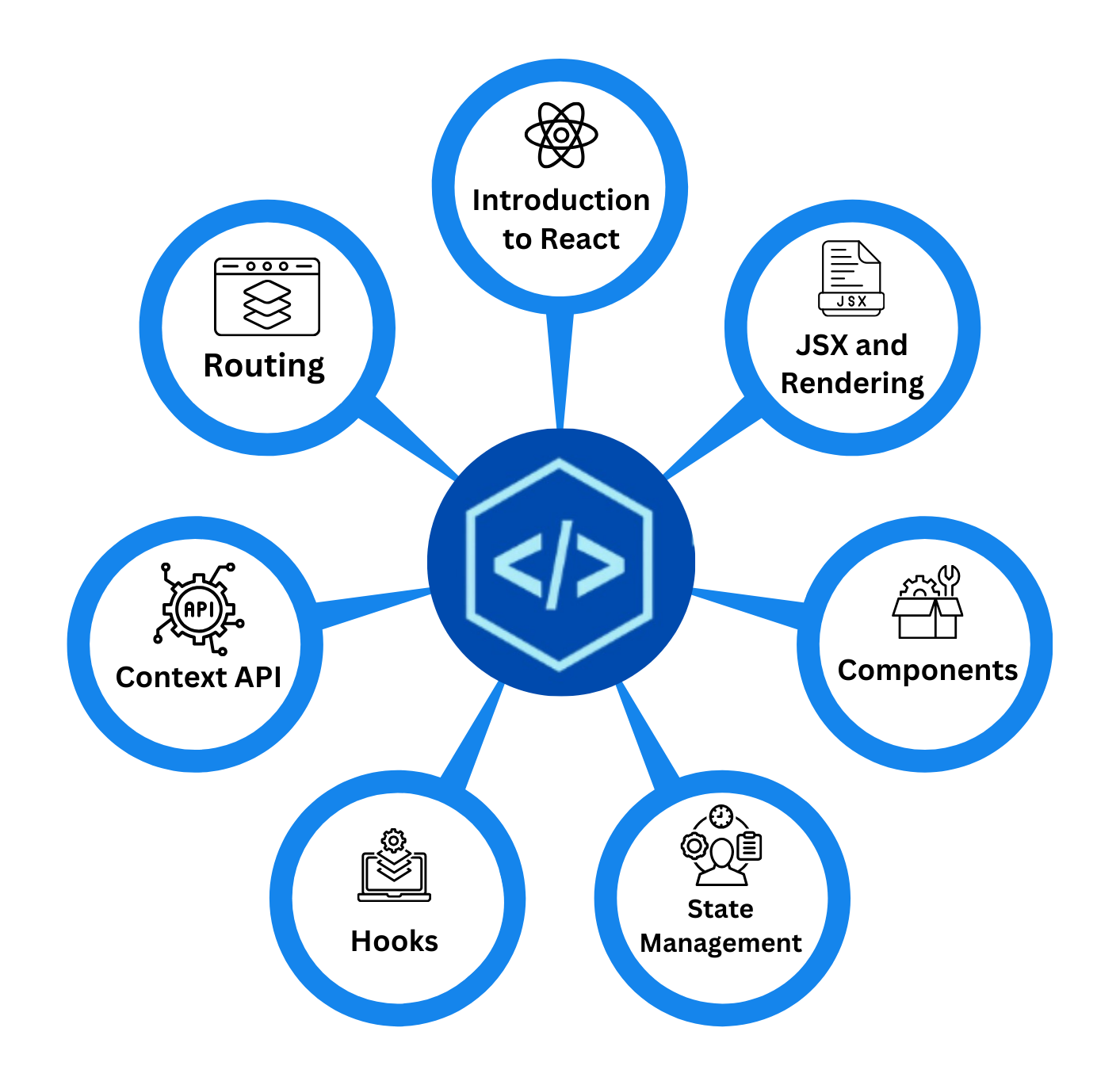
Module 16-React Js:
⮚ React Introduction
⮚ React Installation
⮚ create-react-app
⮚ React Features
⮚ Pros & Cons
⮚ React JS vs AngularJS
⮚ SSR VS CSR
⮚ React Components
⮚ React State
⮚ React Props
⮚ React Props Validation
⮚ React State vs Props
⮚ React Constructor
⮚ React Component API & Component Life Cycle
⮚ Controlled vs Uncontrolled
⮚ React Events
⮚ Conditional Rendering
⮚ React Data Binding(Lists, Dropdowns, AG Grid)
⮚ React Keys & React Refs
⮚ React Fragments
⮚ React Router
⮚ React Map
⮚ Higher-Order Components
⮚ Error Boundaries
⮚ React Context
⮚ React Hooks
⮚ Json Forms
⮚ Pure components
⮚ Form validations
React Training In Hyderabad
Key Points

Comprehensive Curriculum

Hands-On Projects
The training program prioritizes practical learning through hands-on projects, enabling participants to translate theoretical concepts into real-time scenarios.

Experienced Instructors
Participants receive valuable guidance and support from experienced instructors throughout the training, guaranteeing a high-quality learning experience.

Interactive Learning Environment
React training in Hyderabad Work on interactive learning atmosphere, promoting participant engagement through discussions, group activities, and collaborative projects.

Latest React Versions
Participants learn to work with the latest versions of React JS, staying updated with the newest features, best practices, and advancements in the framework.

Practical Tips and Tricks
The React training in Hyderabad includes practical tips and techniques for efficient React development, helping participants write clean and maintainable code.

Code Reviews and Feedback
Regular code reviews and constructive feedback are essential elements of the training, helping participants to improve their coding skills and stick to industry standards.

Job Placement Assistance
Full Stack campus institute helps people find jobs by connecting them with employers and supporting them in starting React development roles after they finish the training.

Flexible Learning Schedule
Full Stack Campus Institute understands that people have different needs, so they offer a flexible learning schedule for both working professionals and students.
What is React JS?
About
- React is a JavaScript library utilized for constructing user interfaces.
- Developed by Facebook, React is widely used to create single-page and dynamic web applications.
- React uses a component-based design, meaning it builds UI elements with reusable parts.
- React uses a virtual DOM to quickly update and display components, creating fast and high-performing user interfaces.
- React allows a declarative style of programming, where developers just describe how the UI should look, and React takes care of updating it.
- It helps create reusable UI parts, making it easier to maintain and scale complex applications.

Objectives of the Course
- Learn the foundational principles of React for building user interfaces.
- Become skilled at making dynamic web applications through practical coding exercises.
- Understand the concept of state management and how to implement it in React projects.
- Develop skills in component-based architecture for modular and scalable application design.
- Discover the most recent features and optimal practices in React to remain up-to-date with industry standards.
Prerequisites of React Developer
- Basic knowledge of HTML, CSS, and JavaScript is essential for React training Hyderabad.
- Familiarity with ES6 syntax and concepts like arrow functions and classes is helpful for understanding React concepts.
- Prior experience in frontend development and understanding of concepts like components and state management will make learning React easier.
- Also, it's helpful to have a basic knowledge of web development tools like npm to improve your learning experience in React training.


Who should learn?
- Front-end developers who want to expand their skills and stay updated with modern web development should think about learning React.
- Web developers who want to create interactive and dynamic user interfaces for their applications should explore learning React.
- Before starting with React, it's recommended to first become proficient in JavaScript. React is based on JavaScript, so understanding JavaScript basics well is important for successful React.js development.
- Freelancers who want to offer up-to-date and effective web development solutions to their clients should think about learning React.
- Developers who know JavaScript and want to build scalable and easy-to-manage web applications should consider learning React.
React Training in Hyderabad
Course Outline
Start with an introduction to React, covering the fundamentals of JSX syntax and understanding how React components render in the browser.
Learn about React components, understanding props, state, and life cycle methods to create dynamic and interactive user interfaces.
Learn the fundamentals of React Router to add navigation and improve user experience in single-page applications.
The time it takes to learn React depends on your experience, how much time you dedicate, and how well you want to understand it. Beginners might take weeks to months.
Learn about handling forms and validation in React, gaining practical skills in creating controlled components and managing user input.
Become proficient in handling asynchronous tasks in React, using Axios or Fetch to fetch data from APIs and manage data in applications.
Integrate stateful management with Redux, learning to create actions, reducers, and connect components for centralized state control.
In React, JSX (JavaScript XML) is a syntax extension used to define the structure of UI components. It allows developers to write code that looks like HTML inside JavaScript, which simplifies the creation and visualization of UI elements.
React Training in Hyderabad
Modes of Training
Classroom Training
- In-person Instruction
- Engaging Learning Interactions
- Practical Application
- Tasks Collaborative
- Group Activities
- Instant Feedback
Self-Paced Videos
- Flexible Learning Schedule
- 24/7 Access to Resources
- Rich Multimedia Content
- Self-Evaluation Tools
- Daily Session Recordings
- Real-time Projects
Corporate Training
- Training Programs
- On-site or Virtual Training Sessions
- Live Project Integration
- Daily Class Recordings
- Team-building Activities
- Expert Instructors
React Training in Hyderabad
Career Opportunities
01
Frontend Developer
React developers often take on the role of frontend developers, responsible for building and maintaining the user interface of web applications.
02
React Developer
A specialized job focused exclusively on React development, which includes creating reusable components, managing state, and handling user interface logic.
03
UI/UX Developer
04
Web Application Developer
React is frequently employed in modern web application development, and React developers play a pivotal role in designing and executing the frontend architecture.
05
JavaScript Developer
React is a JavaScript library, and React developers frequently operate as JavaScript developers, leveraging their proficiency in both vanilla JavaScript and React.
06
Full Stack Developer
React developers who also have skills in backend technologies can work as full-stack developers, handling both frontend and backend development tasks.
Skills Developed Post React Training
01
Capability to integrate back-end APIs and other functionalities into React JS utilizing various technologies and tools.
02
Comprehension of React JS’s component-based architecture, Virtual DOM, and other fundamental concepts vital for web application development.
03
Familiarity with integrating external libraries and APIs with React.
04
Proficiency in utilizing React Router for navigation and routing within applications.
05
Ability to optimize and improve performance in React applications.
06
React is mainly used to build user interfaces on the front end, focusing on how the application looks and behaves. It helps developers create interactive and dynamic user interfaces.
Certifications

- The React certification from Full Stack Campus is highly valuable in the competitive field of web development.
- This certification not only shows that individuals are skilled in React but also gives proof of their expertise to potential employers.
- In an industry where practical skills and current knowledge are important, the certification proves the thorough training received at Full Stack Campus.
- The certification is a valuable asset for those seeking career growth and is a recognized credential that shows they are ready for React development roles.
React Training in Hyderabad
Students Testimonials
Companies that Hire
React Training in Hyderabad
Benefits of the Course
Career Opportunities
React training in Hyderabad offers many career opportunities in web development since companies widely use React to create modern and responsive user interfaces.
In-Demand Skill
Acquiring proficiency in React enhances your skill set with a highly sought-after technology, thereby augmenting your competitiveness in the job market and boosting your employability.
Scalable Development
Develop the capability to build scalable and efficient web applications utilizing React’s component-based architecture, thereby enhancing your ability to tackle complex projects effectively.
Industry Relevance
Training in React ensures that you remain current with the latest trends and practices in frontend development, as React is a popular choice in the industry.
Adaptability
Learning React prepares you to work on applications that run on different platforms, including both web and mobile. This expands the types of projects you can tackle and makes you a more versatile developer.
Community Support
Engaging with the React developer community offers access to invaluable resources, support, and ongoing learning opportunities, which contribute to professional growth and networking.

React Training in Hyderabad
Placement Opportunities
React Training In Hyderabad
Market Trend
01
React is currently one of the most popular front-end frameworks in the industry.
02
React is utilized by numerous major companies such as Facebook, Netflix, and Airbnb, which significantly boosts its popularity and career opportunities.
03
The demand for React Native, a framework for mobile app development, is increasing, leading to a growing job market in this field.
04
Many companies are updating how they build websites, using newer tools like React, Redux, and GraphQL to make them more interactive and efficient.
05
Begin by learning the basics of components, JSX, and handling state. Next, learn how to move between different parts of your app, manage state using hooks, fetch data from APIs, and test your code.
06
React’s popularity has led to the creation of many open-source plugins and libraries. These make it easier for developers to build custom and complex applications.
07
As more companies start using React or change their current apps to React, there will be more jobs for people who know React in the coming years.
08
As the React ecosystem continues to expand and gain popularity, the job market for React developers is projected to remain strong in the expected future.
FAQs
The React training program offered by Full Stack Campus is typically a 2-3 month course, depending on the specific program you choose.
While prior programming experience is not mandatory, having a basic understanding of HTML, CSS, and JavaScript will be beneficial for learning React.
Yes, Full Stack Masters offers flexible timing options for their React training program, including weekend batches and evening classes for working professionals.
The React training program covers topics like React basics, components, state management, routing, form handling, and integration with external APIs.
Yes, upon successful completion of the React training program, Full Stack Masters provides participants with a certificate of completion.
Yes, Full Stack Campus provides job placement assistance and support to participants upon successful completion of the React training program.
Yes, Full Stack Campus has a team of experienced trainers who are industry professionals with in-depth knowledge of React and its applications.
The class size of the React training program may vary depending on the specific batch and schedule, but typically ranges from 10-15 participants.
Yes, Full Stack Campus provides opportunities for participants to work on real-world projects during the React training program, which will help in practical application of the concepts learned.
